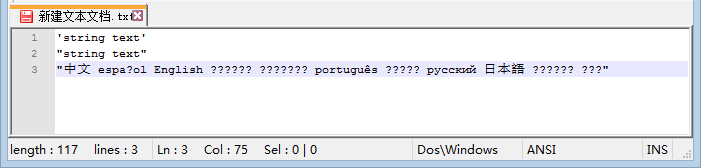
'string text'"string text""中文 español English हिन्दी العربية português বাংলা русский 日本語 ਪੰਜਾਬੀ 한국어"
可以看到,可以直接使用任意字符。
PS: 如果的你文件编码是GBK或者ANSI的,其他国家语言会显示成 ?,修改为 UTF-8 (unicode) 编码后才能正确输入。 ANSI (win8 中文,所以默认是 GBK)
ANSI (win8 中文,所以默认是 GBK) UTF-8 或者其他类型 unicode 编码即可。
UTF-8 或者其他类型 unicode 编码即可。 而且在下面也提到了转义,不过这里的转义格式不全,只是简单给了个表,而没有全部介绍。
其实js还支持八进制转义,可以在 MDN 的 一节中找到。 这里明确说了 八进制 转义的格式 \XXX,如果用正则表达式表示的话,大概是 /\\[0-7]{1,3}/ 这样的格式。也就是说 \ 开头然后 1-3 位 [0-7] 数字格式。所以 \8 \09 \189 之类的都是无效的,不过也能正常使用,因为 \8 \09 \189 会分别识别成 8, \0 和 9 , \1 和 89 当然 \0 \1 是不可显示字符,所以我们是看不到的,只能通过 length, charCodeAt 或 escape 等其他方法,来确认它的存在。
当然 \0 \1 是不可显示字符,所以我们是看不到的,只能通过 length, charCodeAt 或 escape 等其他方法,来确认它的存在。 八进制 的格式是有范围的,它和 十六进制 的范围一样,都是 0-255,只是表达格式不一样而已。
八进制 表示为 \0 - \377,而 十六进制 则是 \x00 - \xff。只是表现格式不一样,实际值是一样的,都是十进制中的 0-255,说的官方点叫做 Latin-1 (iso-8859-1) 编码。例如 x 的ASCII码值为 120,八进制为 170 十六进制为 78,所以 "x \170 \x78" === "x x x" 。
现在我们知道了除了 \b \f \n \r \t \v \' \" \\ 转义 和 \xXX 十六进制转义 \uXXXX Unicode编码 外还有 \XXX 八进制转义
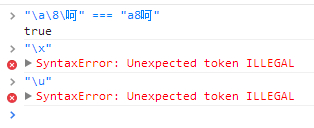
其他任何不属于这些转义的字符都会直接输出原字符并且忽略转义符。
如 "\a\8\呵" === "a8呵" 是完全等价的。当然如果你输入 "\x \u" 则会报错,因为 \x 是 十六进制转义符,后面没有转义数据,所以出错,\u 也是一样。
还有一个不常用的功能,可以利用转义符号 \ 进行字符串折行,或者叫 "heredoc" 之类的效果。
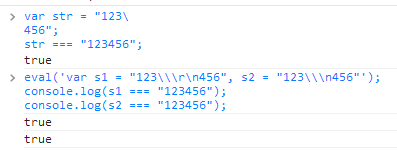
var str = "123\456";console.log(str === "123456");
他俩完全相等,\ 并没有转义,也没有保留换行,而是连同换行一并去除了。
我们可以测试下:eval('var s1 = "123\\\r\n456", s2 = "123\\\n456"');console.log(s1 === "123456");console.log(s2 === "123456"); 
可以看,不论是 \n 还是 \r\n 都被忽略了。
好了,小知识点分享完毕,如有不对之处,还望跟帖指出,以免误导大家,小生在此先谢过了。